SEO-Überschriften optimieren: Worauf Ihr achten müsst

SEO-relevante Überschriften können Euch helfen, Eure Webseite besser darzustellen. Dabei kommt es sowohl auf die richtige Nutzung der HTML-Tags als auch auf die optimale Formulierung an. Doch SEO solltet Ihr bei der Formulierung Eurer Texte, also auch der Headlines, nicht zu sehr in den Vordergrund rücken. Entscheidend ist immer der Mehrwert für den Menschen.
Die H1-Überschrift aus SEO-Sicht
Die HTML-Tags für Überschriften sind mit h für Headline und einer Zahl zwischen 1 und 6 vorgegeben. Die Zahlen geben die Hierarchie vor, wobei 1 für die wichtigste Überschrift steht. Je größer die Zahl, desto tiefer ins Detail geht der folgende Absatz. Eine SEO-Überschrift mit h1 sollte daher das Thema des gesamten Textes am besten in Form des Focus-Keywords wiedergeben. Im Grunde handelt es sich um den Seitentitel, auch wenn der ebenfalls mit dem Title-Tag bereits festgelegt wurde. Der Unterschied besteht darin, dass der Title-Tag zusammen mit der Metabeschreibung das Search-Snippet bildet, während die h1-Überschrift direkt auf Eurer Webseite steht. Aus gutem Grund ist in vielen CMS voreingestellt, dass der Seitentitel automatisch mit der h1-Überschrift übereinstimmt. Denn beide sollen den Hauptinhalt der Seite beschreiben und den Lesern eine Orientierung bieten.
Das Search-Snippet ist der kleine Ausschnitt einer Website, den Suchmaschinen ihren Nutzer:innen nach Eingabe eines Suchbegriffes zeigen. Hier entscheiden Euer Title-Tag und Eure Meta-Description ob jemand auf Eure Website klickt oder lieber ein anderes Suchergebnis auswählt. Da Nutzer:innen dabei den Title-Tag lesen und anklicken, sind sie enttäuscht wenn sie den gleichen Text nicht auf der Website finden. Daher ist Google dazu übergegangen in solchen Fällen einfach die h1 Überschrift anstelle des Title-Tags zu verwenden, wenn diese besser zum Suchbegriff passt. Darum kann nun auch eure H1 Überschrift entscheiden, ob jemand überhaupt eure Seite besuchen wird oder nicht. Da die h1-Überschrift den Inhalt der gesamten Seite beschreiben soll, ist es sinnvoll sie nur ein einziges Mal zu benutzen.
Man darf zwar mehrere h1 verwenden, aber dadurch teilen sich die verwendeten Begriffe ihre Gewichtung. Bei einem Buch mit 300 Seiten welches nur “Kuchen” heißt, geht es auf allen 300 Seiten um Kuchen. Hätte es zwei Titel (also h1) wie Kuchen und Salat, dann gehen potentielle Leser:innen (und Suchmaschinen) davon aus, dass es nur ca. 150 Seiten um Kuchen geht und 150 Seiten um Salat. Wenn jetzt jemand kommt und nach Kuchen fragt, empfehlen ihm Suchmaschinen natürlich die Website, welche sich zu 100% um Kuchen dreht. Darum ist es in den meisten Fällen am besten nur eine h1 zu verwenden und nur ein Thema pro Seite zu behandeln.
Welche Bedeutung haben h2, h3, h4 usw.?
Für die weitere Strukturierung des Textes sind die Tags mit den höheren Zahlen vorgesehen. Ähnlich wie in der Strukturierung eines Sachbuches teilen Sie den Text in Unterthemen ein, welche wiederum Abschnitte mit höherem Detailgrad aufweisen. So stellt Ihr sicher, dass Google das Hauptthema von den Unterthemen korrekt unterscheiden kann.

Wie viele Textabschnitte sind sinnvoll?
Die Anzahl der Abschnitte hängt unter anderem von der Länge Eures Textes ab. Für einen SEO-Text werden nicht mehr als 300 Wörter in zwei Absätzen empfohlen, bevor eine neue Überschrift folgt. Kürzere Absätze sind natürlich immer möglich, wenn Ihr die Inhalte verständlich rüberbringen könnt.
Wie tief muss die Gliederung gehen?
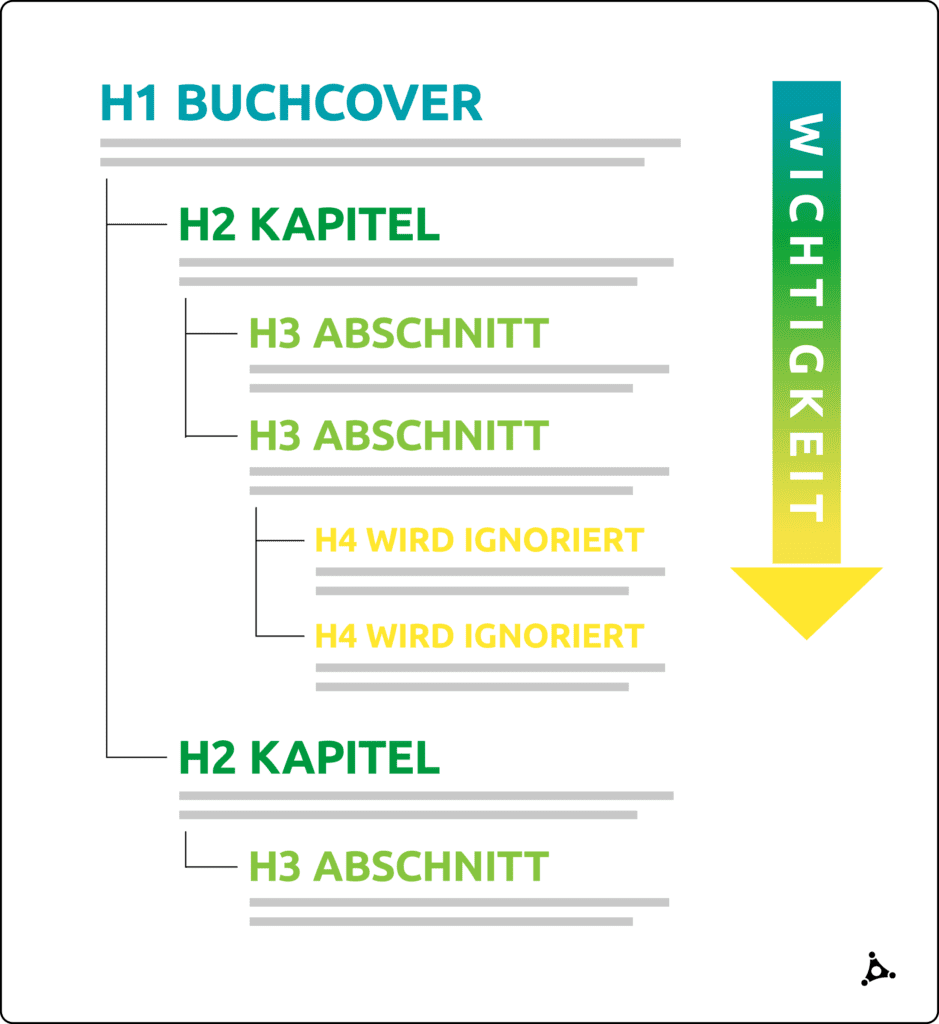
HTML bietet Euch zwar eine Gliederungstiefe bis runter auf h6. Aus SEO-Sicht sind aber vor allem h1 bis h3 relevant. Wenn es das Thema erfordert, könnt Ihr jederzeit auch die Tags für h4 bis h6 nutzen. Google behandelt diese aber nicht mehr anders als den normalen Text. Orientiert euch vor allem daran, wie sinnvoll eine weitere Unterüberschrift für das menschliche Auge ist. Zu besseren Einschätzung könnt Ihr die Tags mit Überschriften in einem Buch vergleichen. H1 ist das Buch-Cover. H2 betitelt die Kapitel und h3 die Abschnitte im Kapitel.
Wie unterscheiden die Überschriften sich optisch voneinander?
Im Browser werden Überschriften in der Regel optisch hervorgehoben. Sie sind größer und je nach Eurem Template auch in einer anderen Schriftart oder Farbe dargestellt. Ihr könnt bis hinunter zu h6 jedem Überschriften-Tag ein anderes Aussehen verleihen. Oder Ihr gebt nur eine Variante vor und lasst den Browser die Überschriften nur in unterschiedlichen Größen anzeigen. Im eigentlichen Dokument müsst Ihr daher keine Tags für das Aussehen der Überschrift nutzen. Zusätzlich könnt Ihr bei langen Texten auch noch ein Inhaltsverzeichnis anzeigen und mit Ankerlinks auf die jeweiligen Headlines verknüpfen. Beides hilft euren Leser:innen, sich im Text zu orientieren.
Headlines werden gescannt
Gerade bei längeren Texten haben die meisten Menschen sich angewöhnt, zunächst nur die Überschriften zu scannen. So kann man in wenigen Augenblicken erkennen, ob es sich lohnt, diesen Text zu lesen. Daraus ergibt sich eine wichtige Aufgabe dieser Überschriften. Bringt kurz und knackig zum Ausdruck, welche Informationen im jeweiligen Abschnitt zu finden sind. Auch der Suchalgorithmus von Google wird die Schlüsselbegriffe in den Headlines erkennen und entsprechend einsortieren.
Welche Fehler sollte ich bei der h1-Headline vermeiden?
Die h1-Headline soll den Inhalt des Textes wiedergeben. Formuliert also in wenigen Worten, worum es geht. Wenige Worte bedeutet ungefähr fünf bis sieben. Bedenkt dabei vor allem, dass die Überschrift in den meisten Fällen auch im Snippet zu finden ist. Ist die Überschrift zu lang, erscheint sie nicht vollständig in den Suchergebnissen. Die Informationen, die Ihr liefern wollt, kommen also nicht an. Eine zu kurze Überschrift dagegen hat es schwer, die Aufmerksamkeit der Leser:innen zu erregen. Ein einzelnes Keyword weckt nur selten die Neugier, die notwendig ist, auf den Link zu klicken.
tldr
Die Sache mit den Überschriften ist aus SEO-Sicht recht einfach. Formuliert Headlines, welche Eure Leser:innen kurz und knackig über das Thema informieren und nutzt die HTML-Tags, damit auch der Google-Bot weiß, wo eine Überschrift zu finden ist. Alle optischen Elemente für die Überschriften legt Ihr im Template fest.
Du willst immer auf dem Laufenden bleiben?
Dann abonniere unseren Newsletter um keine Neuigkeiten mehr zu verpassen.